MAMPに複数のサイトを構築する
前回MAMPでローカル開発環境を構築しましたが、「htdocs」フォルダに1サイトしか構築できません。このフォルダにさらに複数のフォルダを作って、それぞれにWordpressをインストールするなんて方法もありますが、Wordpressのルートを複雑にしたくないので、「htdocs」フォルダにフォルダをいくつか作って、ポート番号で振り分ける方法で実現します。
MAMPのバーチャルホストを有効にする
MAMPのとあるファイルの内容を書き換えて、バーチャルホストを有効にします。おそらくMAMPのPro版のために用意されている仕組みだと思いますが、手動で書き換えることで、無印版でも有効にできます。
httpd.confを編集
MAMP > conf > apacheフォルダの中に「httpd.conf」というファイルがありますので、これをテキストエディタで開きます。575行目くらいの位置に以下のような記述があります。
# Virtual hosts #Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
この「#Include /Applications/MAMP/……以下略」、の行頭の「#」を削除して、コメントアウトを外します。
# Virtual hosts Include /Applications/MAMP/conf/apache/extra/httpd-vhosts.conf
さらに47行目くらいの位置に以下の記述があります。
#Listen 12.34.56.78:80 Listen 8888
この「Listen 8888」の下に、増やしたい数だけ、記述を増やします。
#Listen 12.34.56.78:80 Listen 8888 Listen 8001 Listen 8002 Listen 8003 Listen 8004 Listen 8005
上記の例では5つ増やしました。尚、数字はポート番号です。ポート番号はMacOS等が使用しているものとかぶらない番号を設定する必要がありますが、ネットで調べるとみんな8001番からを利用しているようなので、それに習います。
「httpd.conf」ファイルを保存して閉じてください。
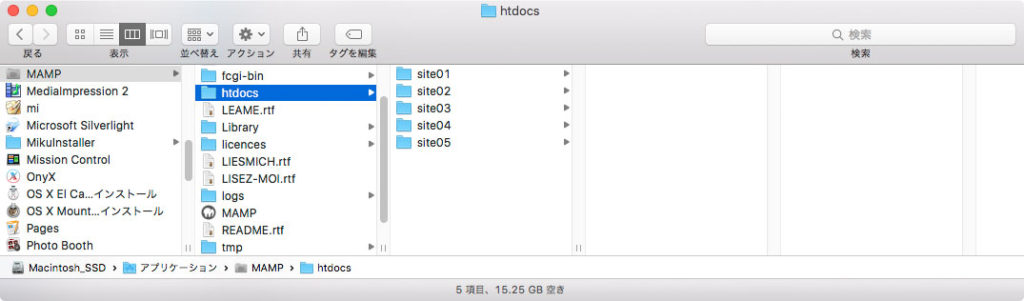
htdocs内にフォルダを作成
先程、「httpd-vhosts.conf」内に増やしたポートの分のフォルダを、「htdocs」フォルダ内に作成しておきます(上記例では5つ)。名称はなんでも構いません。通し番号でわかりやすい名前が良いでしょう。
作成したディレクトリをポートに割りあてる
作成したディレクトリ(フォルダ)を、増やしたポートに割り当てます。先程とは異なる「httpd-vhosts.conf」というファイルを編集します。
httpd-vhosts.confを編集
MAMP > conf > apache > extraフォルダの中に「httpd-vhosts.conf」というファイルがありますので、これをテキストエディタで開きます。最終行下に以下の記述(例)を書き加えていきます。
<VirtualHost *:8001> DocumentRoot "/Applications/MAMP/htdocs/site01" </VirtualHost> <VirtualHost *:8002> DocumentRoot "/Applications/MAMP/htdocs/site02" </VirtualHost> <VirtualHost *:8003> DocumentRoot "/Applications/MAMP/htdocs/site03" </VirtualHost> <VirtualHost *:8004> DocumentRoot "/Applications/MAMP/htdocs/site04" </VirtualHost> <VirtualHost *:8005> DocumentRoot "/Applications/MAMP/htdocs/site05" </VirtualHost>
「httpd-vhosts.conf」ファイルを保存して閉じてください。
検証
各フォルダに適当なHTMLファイルかPHPファイルを置いて確かめてみます。
検証用HTMLファイルを各フォルダに配置
例えばこんな感じの内容でindex.htmlファイルを各フォルダに保存します。このファイルで言えば、それぞれh1の内容を変えて保存すれば確認しやすいと思います。
<!DOCTYPE html>
<html lang="ja" dir="ltr">
<head>
<meta charset="utf-8">
<title>検証用</title>
</head>
<body>
<h1>8001です</h1>
<!-- ↑ここの記述を配置するフォルダによって変更する -->
</body>
</html>
ブラウザで検証
実際にWebブラウザで確認してみましょう。その前に、もし、MAMPを立ち上げっぱなしでしたら、一旦終了して再起動してください。
ブラウザのURL欄に「localhost:8001」と入力後リターンキーでhtmlファイルを表示します。
今回の例では8001〜8005まで作ったので、それぞれ確認してみてください。
どうせなら、phpファイルでも試してみましょう。HTMLファイルではローカル環境を構築しなくとも、パソコンで見れてしまうので。
以下のようなphpファイルを作成して、index.phpの名称で保存します。index.htmlファイルがあると、そちらを先読みしてしまうので、これは削除しておきます。
<?php echo "<h1>このファイルはindex.php、ポートは8001です</h1>"; ?>
これで「htdocs」フォルダ内の、各サブフォルダ内に、WordPressをインストールできる環境が整いました。






コメント